45 how to change label text in jquery
jQuery text() Method - W3Schools The text () method sets or returns the text content of the selected elements. When this method is used to return content, it returns the text content of all matched elements (HTML markup will be removed). When this method is used to set content, it overwrites the content of ALL matched elements. Tip: To set or return the innerHTML (text + HTML ... [Solved] How to set label text in jquery? - CodeProject If my label text is "abc" Then i want to set my Java script flashvars.roomid = "abc"; How we can write code for this solution? ... Change label text in ascx through JS function in aspx ... how to get the Label text using javascript or jquery. How to set the text to label in mvc. how to set text of label in asp.net using javascript. To ...
How to change the Tkinter label text? - GeeksforGeeks Now, let' see how To change the text of the label: Method 1: Using Label.config () method. Syntax: Label.config (text) Parameter: text - The text to display in the label. This method is used for performing an overwriting over label widget.

How to change label text in jquery
How to Use jQuery to Change Button Text - The Programming Expert Changing Button Text Using jQuery with a Click To change button text using jQuery, we can combine the text()method with a click event. Let's say I have the following HTML form, and I want to give the user the ability to change the button text from "Send" to "Submit". Click here to change button text [Solved] Set value of label using jquery - CodeProject How to set text to label with jQuery Also: change text of label in jquery Get Set Text to Label or How to Get / Set Label Text in jQuery Permalink Posted 3-Nov-13 21:06pm. ridoy. Updated 3-Nov-13 21:10pm v3. Comments. Anele Ngqandu 4-Nov-13 3:22am 3rd link worked for me, thank you. ridoy 4-Nov-13 3:25am ... Change Label Text Using JavaScript - Delft Stack Change the Text of A label in JavaScript Change this text by clicking on the button Click Here
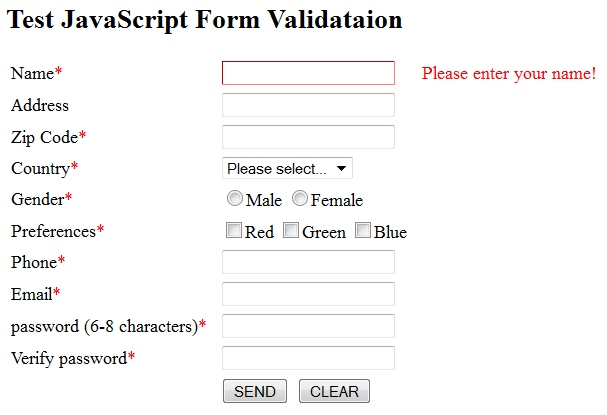
How to change label text in jquery. jQuery Changing Label Text on Radio Button List Click The following is our aspx code: After running we see it in action as in the following. 1. For the very first time without any selection of a radio button: 2. For the second time when we click on "Male": 3. For the third time when we click on "Female": And so for the third option, the salutation is changed. jQuery Get Set Text to Label or How to Get / Set Label Text in jQuery In previous articles I explained Get set asp.net control values in jQuery, jQuery Set Get textbox control value, jQuery highlight border & background of form controls when validation fails, jQuery get dropdown selected value & text, JavaScript create watermark text for textbox and many articles relating to JQuery, JavaScript, asp.net, code ... Set label text in jquery - code example - GrabThisCode.com how to set html label value in jquery; jquery change the label of a value in select; jquery change text; change p text jqwuery; jquery set input tag value; set value for input jquery; jquery set textbox value; To set the text of button using Jquery; manually set jquery text box; jquery set text of h1; how to validate the textbox using jquery ... How To Set Text For Label In Jquery With Code Examples Jquery Label With Text With Code Examples Jquery Label With Text With Code Examples Hello everyone, In this post, we are going to have a look at how the Jquery Label With Text problem can be solved using the computer language. BY LOVE $("#lblCustomerName").text('LOVE SINGH'); Another approach, which includes several samples of code, can be ...
Get and Set Value of Label using JQuery - C# Corner JQuery. JQuery is light weight javascript library and main role of jquery easily use javascript on your website. Syntax of jquery: $ (Selector).action (); $ Symbol to access jquery. Selector is used to find HTML element. Action is used for perform action on element. This Article, I want to explain Get and Set value of label using JQuery: Set or Assign Value to a Label dynamically using jQuery jQuery provides two separate methods to set or assign values to a label dynamically. The methods are "text ()" and "html ()". Both the methods have distinct features. You can use either of these two methods to assign a value to a label. How to Assign or Set Values Dynamically to a Label using JavaScript Using jQuery text () Method How To Set Html Label Value In Jquery With Code Examples Related Posts: Jquery Selectors With Code Examples Jquery Selectors With Code Examples In this session, we are going to try to solve the Jquery Selectors puzzle by using the computer language. The code that follows serves as an illustration of this point. $(".class").click(function(){ $(this).find(".subclass").css("visibility","visible"); }); One can solve the same problem using a variety of ... Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery jQuery too provides two separate methods to assign or change an element's text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. The jQuery Script Using html () Method
How can I change the text color with jQuery? - tutorialspoint.com To change the text color with jQuery, use the jQuery css() method. The color css property is used to change text color. Example. You can try to run the following code to learn how to change text color with jQuery −. Live Demo How to Change the Text of a Button using jQuery? Syntax: $ (selector).html (content) Approach: Get the text from the element. It matches the selector element. Change the value set for the selected element to content. javascript - Set Label Text with JQuery - Stack Overflow The checkbox is in a td, so need to get the parent first: $("input:checkbox").on("change", function() { $(this).parent().next().find("label").text("TESTTTT ... Using jQuery to Change Label Text - The Programming Expert Using the html() Method to Change a Label's Text The jQuery html()method is very useful when it comes to manipulating web pages. We can use the jQuery html()method to change the html and text of a label. Let's say we have the following code: Click here to update the label below.
How to change the text of a label using JavaScript Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
Java Program to change JLabel text after creation At first, set a text for JLabel −. JLabel label; label = new JLabel("First Label"); Now change the above JLabel text using setText() − // changing text label.setText("Updated text");
javascript - Change label text using JQuery - Stack Overflow I want the labels to change whenever the user changes from Metric to Imperial. It correctly detects the change and stores the current value selected, steps into the if statement, but then nothing ... Change label text using JQuery. Ask Question Asked 8 years, 3 months ago. Modified 6 years, 2 months ago. Viewed 39k times
How to Change the Text of a Button using jQuery Answer: Use the jQuery prop () and html () Methods. You can simply use the jQuery prop () method to change the text of the buttons built using the HTML element, whereas to change the text of the buttons which are created using the element you can use the html () method. The jQuery code in the following example will change the ...
Default Text Label in Textbox using JavaScript/jQuery Step 2: The CSS. Copy following CSS in your HTML file. You may want to include a separate CSS file for this. .text-label { color: #cdcdcd ; font-weight: bold; } Code language: CSS (css) The above CSS class is applied to the Textbox when user has not entered anything in it. Once the user starts typing in Textbox the CSS class is removed.
jquery change label asp-for text Code Example - Grepper Javascript answers related to "jquery change label asp-for text" how to hide a input and label jquery; jquery change the label of a value in select; how to set text for label in jquery; create label dynamically in javascript; find label jquery; delete a label jquer;
how to change text label tag in jquery Code Example Follow. GREPPER; SEARCH ; WRITEUPS; FAQ; DOCS ; INSTALL GREPPER; Log In; Signup
how to change label tag text in jquery Code Example "how to change label tag text in jquery" Code Answer's. change label value jquery . javascript by Zidane (Vi Ly - VietNam) on Mar 04 2021 Comment
Change Label Text Using JavaScript - Delft Stack Change the Text of A label in JavaScript Change this text by clicking on the button Click Here
[Solved] Set value of label using jquery - CodeProject How to set text to label with jQuery Also: change text of label in jquery Get Set Text to Label or How to Get / Set Label Text in jQuery Permalink Posted 3-Nov-13 21:06pm. ridoy. Updated 3-Nov-13 21:10pm v3. Comments. Anele Ngqandu 4-Nov-13 3:22am 3rd link worked for me, thank you. ridoy 4-Nov-13 3:25am ...
How to Use jQuery to Change Button Text - The Programming Expert Changing Button Text Using jQuery with a Click To change button text using jQuery, we can combine the text()method with a click event. Let's say I have the following HTML form, and I want to give the user the ability to change the button text from "Send" to "Submit". Click here to change button text




![Azware Dev. - [AZ Tutorial] - (Part 2) __ Script __ Jquery ...](https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=608513542898578)
-0.png)


































Post a Comment for "45 how to change label text in jquery"